در دو مقاله قبل درباره ویژگی های درباره طراحی رابط کاربری و هوم پیج سایت فروشگاهی صحبت کردیم. امروز نیز در راستای طراحی سایت فروشگاهی به بررسی نوع طراحی صفحات لیست محصول و همچنین صفحه محصول خواهیم پرداخت.
زمان خرید: طراحی صفحه لیست
کاربران معمولاً از طریق نوار جستجو یا با انتخاب دسته بندی محصول از طریق پیمایش به صفحه فهرست (یا کاتالوگ) می رسند. همچنین به این معنی است: آنها شروع به کنجکاوی می کنند. اینجاست که آنها فهرستی از هر محصول مرتبط با دسته ای را پیدا می کنند که به نیاز فعلی آنها نزدیک تر است.
البته، اگر فقط چند محصول را می فروشید، ممکن است نیازی به تقسیم آنها به دسته ها نباشد. در این صورت، صفحه فهرست شامل تمام اقلامی است که می فروشید.
در اینجا چند نکته طراحی وجود دارد که باید سعی کنید در این نوع صفحات قرار دهید:
- معرفی دسته
یک معرفی کوتاه برای صفحه کاتالوگ شما ممکن است به مشتریان کمک کند فورا بدانند که آیا در مکان مناسبی برای یافتن آنچه به دنبال آن هستند هستند یا خیر. شما نمی توانید کاری کنید که آنها وقت خود را برای جستجوی ناموفق تلف کنند، بنابراین در معرفی دسته بندی خود واضح و شفاف باشید.
- فیلتر کردن و مرتب سازی توابع را فعال کنید
بار دیگر، همه اینها در هدف نهایی ساده کردن زندگی مشتریان در هنگام جستجوی یک محصول خاص است. حتی در یک دسته بندی واحد، باید فیلتر و مرتب سازی را فعال کنید. هرچه محصولات بیشتری در دسترس باشند، این جنبه اهمیت بیشتری دارد. از وارد کردن چندین متغیر مرتبسازی مانند رنگها، محدوده قیمت، اندازهها، مارکها و غیره تردید نکنید.
ضرب المثلی در توسعه UX وجود دارد: «گزینههای بیشتر، مشکلات بیشتر». بین فیلترهای بسیار زیاد و کافی نیست، یک نقطه شیرین وجود دارد. به خاطر داشته باشید که فیلترها برای کمک وجود دارند، اما صفحه مجبور نیست به آنها وابسته باشد. همچنین، در صورتی که هیچ نتیجه ای برای فیلترهای اعمال شده وجود نداشته باشد، فقط یک صفحه خالی به کاربران نشان ندهید که می گوید: «متاسفم ¯_(ツ)_/¯.
با نگه داشتن مشتری در سایت از این فرصت استفاده کنید و چیز دیگری را امتحان کنید.
- پرفروش ترین ها و نظرات را برجسته کنید
فرصت دیگری به شما داده شده است تا بهترین محصولات خود را در اینجا به نمایش بگذارید، پس به آن بپرید! محصولاتی را که میدانید مشتریانتان دوست دارند، با قرار دادن آنها در فهرست بالاتر یا با دادن جایگاه ویژه به آنها، برجسته کنید. به علاوه، چرا نمرات بررسی محصول در کنار هر مورد در صفحه کاتالوگ شما ظاهر نمی شود؟ اثبات اجتماعی یک نیروی قوی و فریبنده در هنگام خرید آنلاین است. در اینجا یک فرصت خوب برای بهره مندی از آن است.
- نمایش موجودی سهام
این یکی بیشتر یک اقدام پیشگیرانه است. در صورتی که کالایی موجود نباشد، نمیخواهید مشتریان در آخرین لحظه یا هنگام تسویهحساب متوجه شوند. نمایش فوراً آنها در صفحه فهرست به شما کمک میکند تا از ناامیدی مشتری جلوگیری کنید. به علاوه، در مواردی که تعداد یا تعداد محدودی عرضه می شود، می تواند یک انگیزه عالی برای خرید سریع باشد.
یک سوال دیگر که باید هنگام طراحی صفحه فهرست خود از خود بپرسید: "آیا باید محصولاتم را در نمای شبکه ای لیست کنم یا نمای لیست؟" خوب، بدانید که پاسخ مستقیمی وجود ندارد، اما هر دو اهداف متفاوتی دارند.
نمای لیست برای محصولاتی که به توضیحات طولانی تر و اطلاعات گسترده نیاز دارند بهتر است. اینها ممکن است محصولات فنی یا پیشرفته باشند.
نمای شبکه ای در انتهای دیگر برای محصولاتی که نیاز به نمایش بصری بیشتری دارند، بدون توضیحات زیاد مناسب است. این فرمت همچنین امکان مقایسه سریع محصولات جانبی را فراهم می کند.
AB Tasty یک منبع عالی در مورد نحوه بهینه سازی صفحات لیست محصولات خود دارد، در صورتی که می خواهید بیشتر بدانید.
نزدیک شدن: طراحی صفحه محصول
همه چیز خیلی خوب پیش می رود؛ شما مشتریان بالقوه را تا صفحه یک محصول مجزا هدایت کرده اید. دکمه خرید همانجاست، در چهره آنها، فروش بسیار نزدیک است... در عین حال خیلی دور. بسیاری از چیزها هنوز هم می توانند در اینجا اشتباه پیش بروند. اینجاست که سخت ترین مانع روانی برای غلبه بر آن ظاهر می شود - خرید محصولی که نمی توانید آن را به صورت فیزیکی ببینید، لمس کنید یا امتحان کنید.
برای سهولت عبور به مرحله بعدی، این صفحه باید تا حد امکان به یک تجربه خرید واقعی نزدیک باشد. این بدان معناست که عکسها، توضیحات و مشخصات باید به اندازه کافی دقیق باشند تا مشتری مطمئن باشد که پول خود را روی آن بگذارد و آنچه را که برای آن پرداخت میکند دریافت کند.
در اینجا عناصر ضروری صفحه محصول و نحوه طراحی صحیح آنها آمده است:
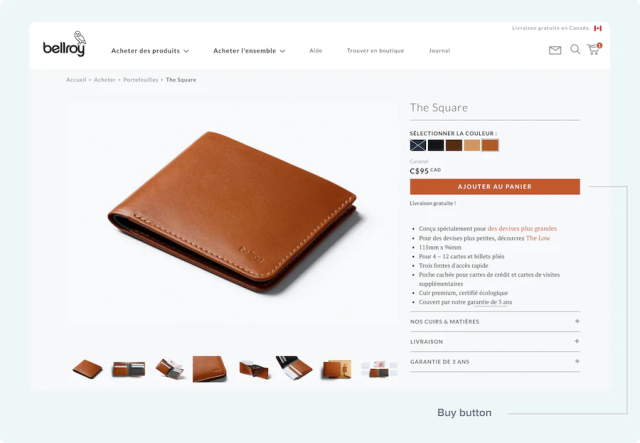
5.1 دکمه "افزودن به سبد خرید".
این نقطه مرکزی صفحه محصول شماست. منظورم این است که این پولساز شماست، گامی ضروری برای معامله آتی. دکمه خرید ممکن است یک عنصر بسیار ساده برای طراحی به نظر برسد، اما چیزی به نام دکمه خرید بد وجود دارد. عنصر مهمی مانند این سزاوار توجه دقیق شماست.
یک دکمه خرید عالی باید:
به صورت برجسته نمایش داده شود. باید در واضح ترین مکان ممکن قرار گیرد. کاپیتان واضح است که با من تماس می گیرید، درست است؟ اما ذکر این نکته مهم است که اکنون زمان خلاقیت در اینجا نیست. قرارگیری دقیق به هر طرح منحصر به فردی بستگی دارد، اما باید همیشه در دسترس مشتریان باشد. برای رسیدن به این هدف، باید آن را بالای چین قرار داد.
همچنین بگذارید نفس بکشد. برای اینکه آن را برجسته کنید، عناصر زیادی را در اطراف آن قرار ندهید. فضای خالی دوست شما در اینجا است. روش خوب دیگر این است که دکمه خرید خود را کپی کنید و آن را در پایین صفحه نیز قرار دهید. در نتیجه، مشتری که کل صفحه را به پایین پیمایش میکند همچنان دعوت میشود تا در انتهای آن اقدام کند.
متضاد باشید. یک بار دیگر، همه چیز در مورد برجسته شدن است. ممکن است غیر منطقی باشد، اما ترجیحاً از رنگی استفاده کنید که در هیچ جای دیگری از صفحه استفاده نمی شود. هر چند مراقب باشید؛ شما هنوز رنگی می خواهید که با طرح رنگ شما خوب به نظر برسد، اما متفاوت از آنچه قبلاً وجود دارد.
بزرگ باش این یکی نیاز به توضیح زیادی ندارد. دکمه خود را آنقدر بزرگ کنید که در نگاه اول از صفحه خارج شود. اگر دکمه خرید شما به چند ثانیه نیاز دارد تا در صفحه پیدا شود، باید یک پرچم قرمز بزرگ باشد.
شبیه یک دکمه. ممکن است خنده دار به نظر برسد، اما برای اینکه مردم روی دکمه خرید شما کلیک کنند، باید «قابل کلیک» به نظر برسد. در نتیجه، شما نمی خواهید چیزی خیلی زرق و برق دار طراحی کنید. مشتریان عادت دارند دکمههایی را بخرند که ظاهر خاصی دارند، بنابراین به آنچه میدانند پایبند باشید. عناصر اضافی مانند نماد سبد خرید روی دکمه "افزودن به سبد خرید" یا فلش رو به پایین برای دکمه دانلود می توانند به تاکید بر هدف دکمه کمک کنند.
خط اصلی در اینجا این است: دکمه خرید خود را برجسته کنید.
5.2 تصاویر
تصاویر بهترین فرصت شما برای نشان دادن محصولتان به مشتریان بالقوه است. مردم می خواهند بدانند (و ببینند) چه چیزی می خرند. به آنها نشان دهید. هدف در اینجا این است که تجربه را تا حد امکان برای یک پلتفرم دیجیتال ملموس کنیم. چند راه برای رسیدن به این هدف وجود دارد:
← از تصاویر حرفه ای ساخته شده از زوایای مختلف استفاده کنید. هر ویژگی مهم محصول شما باید به صورت بصری نشان داده شود، بنابراین برای انجام این کار از زوایای زیادی استفاده کنید. همچنین سعی کنید محصول مورد استفاده را نشان دهید.
← از روش های تعاملی برای نمایش تصاویر استفاده کنید. نمایش اسلاید عکس با قابلیت بزرگنمایی نمونه ای از تجربه کاربری راحت در مورد تصاویر است.
→ آنها را بزرگ کنید! به یاد داشته باشید: مردم می خواهند ببینند چه چیزی می خرند.
← تظاهرات ویدئویی واقعاً محبوب می شوند. اگر فروش محصول شما فقط با تصاویر سخت تر است، باید به شدت آن را در نظر بگیرید.
5.3 توضیحات محصول
توضیحات محصول شما مکانی برای غواصی با جزئیات بیشتر در مورد آنچه می فروشید است. باید تا آنجا که ممکن است به سوالات پاسخ دهد.
شما می خواهید توضیحات مفصل باشد، اما شاید در نگاه اول نه. یک تمرین خوب این است که یک خلاصه در کنار محصول و دکمه خرید با توضیحات طولانیتر در پایین، یا پیوند «بیشتر بخوانید» که پنجرهای با جزئیات عمیق را باز میکند، داشته باشید.
برخی از محصولات به اطلاعات و مشخصات زیادی نیاز دارند. به خریدهای گران قیمت مانند وسایل فنی یا ماشین فکر کنید. در این موارد از برگهها برای تمیز و مرتب نگه داشتن اطلاعات استفاده کنید.
5.4 سایر نکات طراحی جالب برای صفحات محصول
← مقالات مرتبط یا بخش «شما هم ممکن است دوست داشته باشید» را برجسته کنید. شما در اینجا یک فرصت فروش عالی دارید، آن را به بخش مهمی از صفحه محصول خود تبدیل کنید. برای موثر بودن، مطمئن شوید که محصولات پیشنهادی مرتبط هستند. در غیر این صورت، فقط نویز است.
→ اگر وب سایت شما دارای حساب های کاربری است، دکمه "افزودن به لیست علاقه مندی ها" یک گزینه جالب است. این فرصت را به شما می دهد تا مواردی را که مشتریان بعداً به آنها مراجعه می کنند کنار بگذارید.
← زمان تخمینی تحویل را در صفحه محصول نشان دهید. در این مورد مشتریان خود را در تاریکی رها نکنید.
← نظرات و نظرات مشتریان را در پایین صفحه نمایش دهید. این به مشتریان کمک می کند تا نظر خود را در مورد محصول جلب کنند. بهعلاوه، اگر نشانهگذاری طرحواره را در اینجا به درستی پیادهسازی کنید، میتواند به لطف بررسی قطعهها، برتری با نتایج موتورهای جستجو به شما بدهد.
→ به همان دلایلی که برای صفحه کاتالوگ وجود دارد، موجود بودن موجودی را نشان دهید.