طراحی سایت برای کسب و کار جدید شما می تواند عاملی بسیار مهم تر از آنچه فکر می کنید باشد.
وقتی صاحب یک کسب و کار آنلاین هستید، قضاوت کاربران در مورد سایت شما معمولاً به جزئیات بسیار کوچک طراحی سایت بستگی دارد.
مشتریان نمی توانند به راحتی به هیچ سایتی اعتماد کنند. چرا باید در بین همه سایت های دیگر به شما اعتماد کنند؟ اگر در چند ثانیه اول توجه آنها را جلب نکنید، آنها سایت شما را ترک خواهند کرد.
در واقع، این جزئیات کوچک در طراحی سایت هستند که بیشترین تفاوت را ایجاد می کنند. اما اگر قصد ایجاد یک برند قابل اعتماد و کسب درآمد اینترنتی دارید، این جزئیات باید به دقت تست و تنظیم شوند.
در این مقاله درباره اشتباهات رایج طراحان سایت مبتدی صحبت می کنیم. حتی اگر مهارت های طراحی محدودی دارید، می توانید برخی از اشتباهات رایجی که در طراحی وب سایت رخ می دهد را تشخیص داده و شناسایی کنید.
1. استفاده نادرست از قالب
گاهی اوقات از قالب ها در طراحی سایت های تجاری بزرگ استفاده می شود، اما نیاز به قالب در طراحی وب سایت های تجاری کوچک نیز دیده می شود.
اگر از قالبی در طراحی سایت خود استفاده می کنید، بهتر است از یک طراح برای سفارشی سازی آن برای برند خود کمک بگیرید.
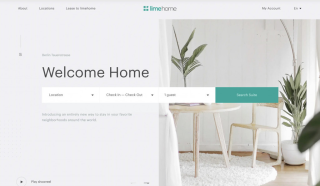
یک مشکل رایج در بین وبسایتهایی که با قالبهای از پیش طراحیشده ساخته شدهاند، اتصال بصری ضعیف بین لوگو و سایر قسمتهای سایت است. لوگو ممکن است حاوی رنگ هایی باشد که در هیچ جای دیگر سایت تکرار نشوند یا فونت هایی که با فونت های استفاده شده در سایت سازگاری ندارند.
اگر قصد گسترش و معرفی برند خود را دارید، حداقل سعی کنید این تناقضات را در قالب خود از بین ببرید.
2. از پوسته پیش فرض Bootstrap استفاده کنید
اشتباه دیگر استفاده از ظاهر پیش فرض بوت استرپ در طراحی وب سایت شرکت شما است. ایجاد تمایز بین چندین وب سایت با طراحی یکسان کار ساده ای نیست و به برند شما آسیب می زند.
نشانه ای که نشان می دهد سایت شما با بوت استرپ ساخته شده است، فونت آیکون بوت استرپ (Font Awesome) است.
این فونت به دلیل وجود کتابخانه ای جامع از انواع آیکون های مورد استفاده بسیار مورد توجه قرار گرفته است.
البته امکانات برنامه شما بیشتر از چند آیکون عمومی است. پس چرا به دنبال مجموعه ای خاص از آیکون ها برای سایت خود نباشید یا حتی می توانید از یک طراح گرافیک برای طراحی آیکون های خود استفاده کنید.
3. مشکلات کنتراست تایپوگرافی
فونت ها بسیار مهم تر از آن چیزی هستند که غیر طراحان یا طراحان مبتدی فکر می کنند. آنها می توانند طرح شما را بسازند یا آن را خراب کنند، حتی اگر آنها فقط چند حرف باشند.
یک مشکل رایج در برخی از طرح ها کنتراست بسیار کم بین عنوان و فونت اصلی است. فقط ایجاد اختلاف اندازه این مشکل را حل نمی کند. عناوین خود را پررنگ کنید و آنها را از بقیه مطالب خود متمایز کنید. این به ماهیت سلسله مراتبی سایت کمک می کند و به آرامی چشم را در سراسر وب سایت هدایت می کند.
4. استفاده از پس زمینه تیره
رنگ پس زمینه بیشتر سایت شما را پوشش می دهد، پس بهتر است در انتخاب آن دقت کنید.
به طور کلی وب سایت هایی با پس زمینه تیره ظاهر خوبی ندارند مگر اینکه به صورت حرفه ای و درست طراحی شده باشند.
رنگ سفید یک رنگ ایمن و کم خطر است، اگرچه اکثر طراحان از رنگ خاکستری بسیار روشن استفاده می کنند. توجه داشته باشید که هر چه خاکستری تیره تر باشد، خواندن حروف سیاه در پس زمینه سخت تر است.
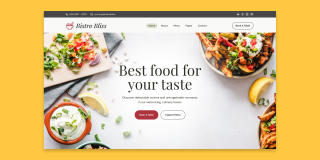
5. چندین عملیات اساسی را در یک صفحه اعمال کنید
هر صفحه از سایت باید فقط یک عملیات اصلی داشته باشد. اگر عملیات خاصی را وارد نکنید، کاربران گیج می شوند و ممکن است سایت شما را به دلیل آن ترک کنند.
سعی کنید عملیات اساسی در هر صفحه را به حداقل برسانید. تصمیم گیری و عملیات را برای کاربرانی که به زمان زیادی برای فکر کردن در مورد عملیات مورد نظر نیاز ندارند، آسان کنید.
اگر عملیات مورد نظر شما عملیات ثبت نام یا هر عملیات دیگری است، سعی کنید با استفاده از گرافیک آن را نشان دهید تا کاربر به راحتی آن را تشخیص دهد و گزینه های دیگری را با تاکید کمتر و ملایم تری در صفحه قرار دهد.
6. راه اندازی و قرار دادن و مسائل فاصله
مسافت یک مشکل است. ایجاد فضای کافی اما نه زیاد در اطراف یک عنصر می تواند کار بسیار دشواری در طراحی سایت باشد. اما با استفاده از چند قانون می تواند ساده و آسان باشد.
ابتدا مطمئن شوید که همه عناصر به درستی گروه بندی شده اند، سپس فضای سفید کافی در اطراف آن گروه ها اضافه کنید.
7. جمله بندی و نوشتن غیر حرفه ای
نوشتن کار دشواری است، اما اگر قصد دارید در اینترنت پیشروی کنید، باید به آن توجه کنید. به خصوص اگر چیزی برای فروش دارید، باید مطمئن شوید که متن شما قابل فهم و عاری از اشتباهات املایی است.
گاهی در برخی از وب سایت ها با جملات بسیار بد و نامفهومی مواجه می شویم. برای جلوگیری از این مشکل، بهتر است قبل از انتشار مطالب در سایت، شخصی آنها را مطالعه کند و در صورت لزوم آن را اصلاح کند.
8. مشکل ناخوانایی
مهم نیست که چقدر محتوای خوبی در سایت خود قرار دهید، کاملا رایگان خواهد بود چه در رسانه های اجتماعی حضور داشته باشید، چه تبلیغات فیس بوک یا آفلاین، مشتریان شما باید بتوانند فوراً برند شما را تشخیص دهند.
اما قبل از همه اینها ابتدا باید مطمئن شوید که وب سایت شما دارای تضاد نیست و منسجم و هماهنگ است.
آیا رنگ لوگوی شما با رنگ های استفاده شده در سایت سازگار است؟ آیا شما از همان سایه در سراسر استفاده کردید یا فقط از چیزی مشابه استفاده کردید؟
معمولا مشکل تداخل و ناسازگاری با مرتب سازی و بررسی فایل های CSS و حذف کدهای غیر ضروری حل می شود.
9. طرح قدیمی
چه بخواهیم چه نخواهیم طراحی و ظاهر سایت ها با گذشته متفاوت است و سایت های دیگری که در گذشته طراحی شده اند در حال حاضر محبوبیتی ندارند.
در واقع سایت هایی با شیب های زیاد و سایه ها و افکت های زیاد و طراحی سنگین چندان مورد توجه نیستند و این نوع طراحی سات قدیمی است. نوع طرحی که این روزها بیشتر مورد استفاده قرار می گیرد، طرح تخت است.
منبع: اشتباهات طراحی سایت